Полезное
Полезные советы по CSS и HTML
Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
Существует два способа изменения цвета маркеров, условно назовем их простой и хитрый. Простой метод состоит в том, что внутрь контейнера <LI> вкладываем тег <SPAN>, а уже внутрь него помещаем текст. Иными словами вместо традиционной схемы <li>текст</li> создаем конструкцию <li><span>текст</span></li>. При этом цвет маркеров определяется стилевым параметром color для селектора LI, а цвет текста — для селектора SPAN.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Цвет текста и маркеров в списке</title>
<style type="text/css">
LI {
color: green; /* Цвет маркеров */
}
LI SPAN {
color: navy; /* Цвет текста */
}
</style>
</head>
<body>
<ul>
<li><span>Скрипка</span></li>
<li><span>Гитара</span></li>
<li><span>Волынка</span></li>
<li><span>Шарманка</span></li>
<li><span>Челеста</span></li>
</ul>
</body>
</html>
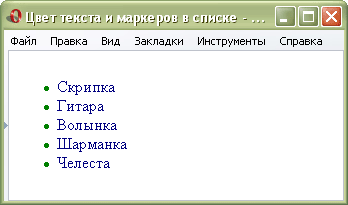
Результат данного примера показан ниже.

Маркеры, отличающиеся по цвету от основного текста
Несмотря на простоту, метод неудобен, особенно при объемных списках, ведь к каждому пункту списка теперь придется добавлять тег <SPAN>. Поэтому разберем хитрый способ, полностью основанный на работе CSS.
Смысл в следующем — убираем оригинальные маркеры списка через атрибут list-style-type и добавляем свои собственные маркеры с помощью псевдоэлемента before и параметра content. Такая связка называется «генерируемое содержание» и позволяет вставлять любой текст или символ перед элементом, в данном случае LI. Причем видом текста (цвет, шрифт, фон и др.) также можно управлять через стили, что и продемонстрировано в примере. Здесь в качестве маркеров используется символ параграфа ¶.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Цвет текста и маркеров в списке</title>
<style type="text/css">
LI {
color: red; /* Цвет текста */
list-style-type: none; /* Прячем исходные маркеры */
}
LI:before {
color: black; /* Цвет маркера */
content: "\00B6 "; /* Сам маркер в формате юникод */
}
</style>
</head>
<body>
<ul>
<li>Север</li>
<li>Юг</li>
<li>Запад</li>
<li>Восток</li>
</ul>
</body>
</html>
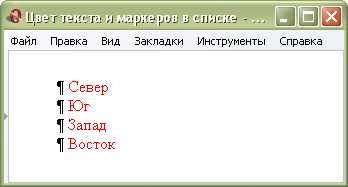
Результат данного примера показан ниже.

Маркеры, созданные с помощью стилей
Учтите, что псевдоэлемент before и атрибут content не поддерживаются в браузере Internet Explorer ни в одной его версии. Зато прекрасно работают в Firefox и Opera.