Полезное
Полезные советы по CSS и HTML
Как сделать, чтобы нумерованный список начинался с определенного числа?
Добавьте к первому элементу <LI>, входящему в контейнер <OL>, параметр value с числом в качестве значения. С него и будет нумероваться дальнейший список.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Список, начинающийся со ста</title>
</head>
<body>
<p>Следующая сотня победителей нашего рейтинга</p>
<ol>
<li value="100">Трансформатор IV</li>
<li>Титаник 2</li>
<li>Рембо 2007</li>
<li>Иго-го: история нашествия татаро-монгол</li>
</ol>
</body>
</html>
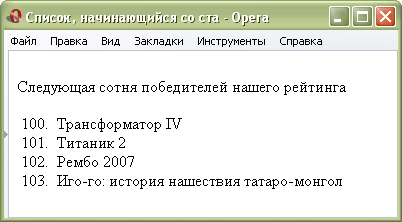
Результат данного примера показан ниже.

Список, начинающийся с числа 100
Допускается использовать в списке несколько параметров value, тогда можно получить прерывающуюся нумерацию, вроде: 100, 101, 1, 2.
Также начальный номер списка устанавливается с помощью аргумента start тега <OL>.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Список, начинающийся с шести</title>
</head>
<body>
<ol start="6">
<li>дюймов - 15,24 мм</li>
<li>дюймов - 17,78 мм</li>
<li>дюймов - 20,32 мм</li>
</ol>
</body>
</html>