Полезное
Полезные советы по CSS и HTML
Как мне изменить цвет фона веб-страницы?
Раньше для этой цели применяли параметр bgcolor тега <BODY>, но теперь ту же функцию удобнее возложить на стили. В частности, параметр background, добавленный к селектору BODY, как раз и определит желаемый цвет фона всей веб-страницы.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Цвет фона</title>
<style type="text/css">
BODY {
background: #333; /* Цвет фона */
color: #fc0; /* Цвет текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
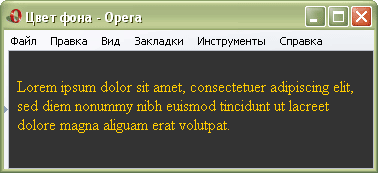
Результат данного примера показан ни рис. 1.

Рис. 1. Вид страницы, с измененным цветом фона и текста
Рекомендуем всегда задавать цвет фона, даже если он белый. Дело в том, что некоторые пользователи устанавливают в браузере цвет фона по умолчанию отличный от белого. Так что если цвет явно не задан, то он меняется на другой, причем, совсем не тот, который бы хотелось в итоге получить.