Полезное
Полезные советы по CSS и HTML
Как изменить цвет кнопки в форме?
Оформление кнопки зависит от параметров операционной системы и выбранного браузера. Поэтому одна и та же кнопка может различаться по своему виду в браузере Internet Explorer и Opera. Применение стилевого параметра background не только изменяет цвет фона у кнопки, но также меняет и ее вид, делая кнопку одинаковой в разных браузерах.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Цвет кнопки</title>
<style type="text/css">
.b1 {
background: navy; /* Синий цвет фона */
color: white; /* Белые буквы */
font-size: 9pt; /* Размер шрифта в пунктах */
}
</style>
</head>
<body>
<form action="handler.php">
<input type="button" value="Обычная кнопка">
<input type="button" class="b1" value="Синяя кнопка">
</form>
</body>
</html>
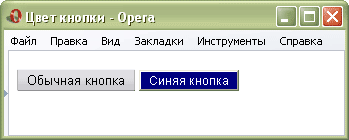
Результат примера показан на рис. 1.

Рис. 1. Вид обычной и цветной кнопки в браузере Opera
В данном примере стиль кнопки определяется с помощью пользовательского класса b1, который задается в теге <INPUT> с помощью параметра class="b1".
Изменение вида кнопки обусловлено применением атрибута background или background-color. Смена цвета текста или шрифта на кнопке оставляет исходным вид кнопки, в частности, ее форму и цвет фона.