Теги HTML
Тег ADDRESS
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <ADDRESS> предназначен для хранения информации об авторе и может включать в себя любые элементы HTML вроде ссылок, текста, выделений и т.д. Планируется, что поисковые системы будут анализировать содержимое этого тега для сбора информации об авторах сайтов.
По умолчанию текст внутри контейнера <ADDRESS> отображается курсивным начертанием. Если эта особенность не требуется, используйте стили для изменения начертания шрифта.
Синтаксис
<address>Текст</address>
Закрывающий тег
Обязателен.
Пример 1. Использование тега <ADDRESS>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег ADDRESS</title>
</head>
<body>
<address>
Этот портал зделан собствинаручно веб-дизайнером Ваней Шапочкиным в праграме
Блакнот. Если вы хатите взять маи статьи к сибе на сайт то спрасите мое разришение.
</address>
</html>
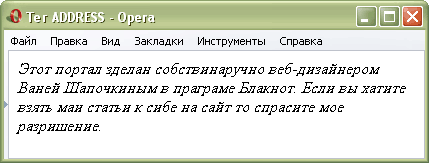
Результат примера показан на рис. 1.

Рис. 1. Вид текста, добавленного в контейнер <ADDRESS>