Свойства CSS
CSS по категориям
border-left-width
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | medium |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#border-width-properties |
Описание
Устанавливает толщину границы слева от элемента.
Синтаксис
border-left-width: thin | medium | thick | значение
Аргументы
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы слева. Для более точного значения, толщину можно указывать в пикселах или других единицах.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-left-width</title>
<style type="text/css">
DIV.line {
border-left-color: red; /* Цвет линии слева */
border-left-style: double; /* Стиль линии */
border-left-width: thick; /* Толщина линии */
padding-left: 10px; /* Расстояние между линией и текстом */
}
</style>
</head>
<body>
<div class="line">
<h3>Обратите внимание!</h3>
<p>В наши расчеты не входит задача взорвать весь город, поэтому будьте аккуратнее, когда начнете пересыпать ядерное топливо из мешка. Чтобы не загрязнить комнату, не забудьте положить на пол газету.</p>
</div>
</body>
</html>
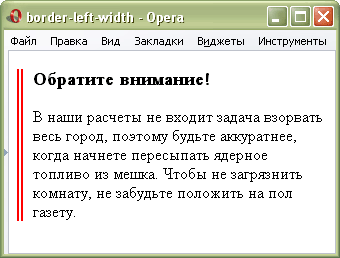
Результат данного примера показан ни рис. 1.

Рис. 1. Использование свойства border-left-width
Объектная модель
[window.]document.getElementById("elementID").style.borderLeftWidth