Свойства CSS
content
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Нет | Нет | Нет | Част. | Част. | Част. | Да | Да | Да | Да | Част. | Да | Да |
Част. — поддерживается частично.
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | Пустая строка |
| Наследуется | Нет |
| Применяется | К псевдоэлементам before и after |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/generate.php#content |
Описание
Атрибут content позволяет вставлять генерируемое содержание в текст веб-страницы, которое первоначально в тексте отсутствует. Применяется совместно с псевдоэлементами after и before, они соответственно указывают отображать новое содержимое после или до элемента, к которому добавляются.
Синтаксис
content: строка | attr(атрибут) | open-quote | close-quote | no-open-quote | no-close-quote | url }
Аргументы
- Строка
- Текст, который добавляется на веб-страницу, строка при этом должна браться в двойные или одинарные кавычки. Допускается использовать юникод для вставки спецсимволов. Спецсимволы HTML которые начинаются с амперсанда (§ например), будут отображаться как есть, т.е. простым текстом (§, а не §).
- attr(атрибут)
- Возвращает строку, которая является значением атрибута указанного в скобках. Например, IMG:after{content:attr(href)} добавит после изображения его адрес, т.е. значение параметра href. Если указанного атрибута нет, то вернется пустая строка.
- open-quote
- Вставляет открывающую кавычку, тип которой устанавливается с помощью стилевого параметра quotes.
- close-quote
- Вставляет закрывающую кавычку, тип которой устанавливается с помощью стилевого параметра quotes.
- no-open-quotes
- Открывающая кавычка не вставляется в то место, где она должна быть добавлена. Например, тег <Q> автоматически добавляет кавычки к содержащему внутри него тексту.
- no-close-quote
- Отменяет добавление закрывающей кавычки.
- url
- Абсолютный или относительный адрес вставляемого объекта. Если указанный файл браузер не может отобразить, то значение игнорируется.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>content</title>
<style type="text/css">
SPAN.tag {
color: navy; /* Цвет текста */
font-family: monospace; /* Моношириный шрифт */
quotes: "<" ">"; /* Устанавливаем вид кавычек */
}
SPAN.tag:before {
content: open-quote; /* Добавляем перед текстом открывающую кавычку */
}
SPAN.tag:after {
content: close-quote; /* Добавляем после текста закрывающую кавычку */
}
</style>
</head>
<body>
<p>Тег <span class="tag">DEL</span> используется для выделения текста, который был удален в новой версии документа.</p>
</body>
</html>
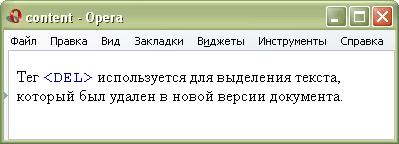
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра content
Примечание
Браузер Opera начиная с седьмой версии, не требует использования псевдоэлементов before и after и допускает применение content ко всем элементам.