Свойства CSS
CSS по категориям
list-style-image
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | none |
| Наследуется | Да |
| Применяется | К тегам <DD>, <DT>, <LI>, <OL> и <UL>, а также ко всем элементам, у которых указано свойство стиля display: list-item |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/generate.php#propdef-list-style-image |
Описание
Устанавливает адрес изображения, которое служит в качестве маркера списка. Этот атрибут наследуется, поэтому для отдельных элементов списка для восстановления маркера используется значение none.
Синтаксис
list-style-image: none | url('путь к файлу')
Аргументы
В качестве значения используется относительный или абсолютный путь к графическому файлу. Аргумент none отменяет изображение в качестве маркера для родительского элемента.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>list-style-image</title>
<style type="text/css">
UL {
list-style-image: url('images/book.gif');
}
</style>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diem nonummy nibh euismod</li>
<li>Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</li>
</ul>
</body>
</html>
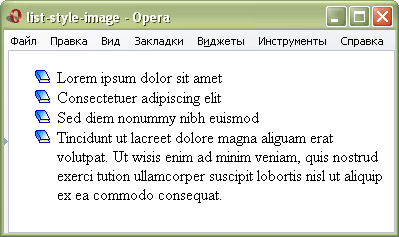
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра list-style-image
Объектная модель
[window.]document.getElementById("elementID").style.listStyleImage
Примечание
В разных браузерах расстояние между изображением и текстом может различаться.