Свойства CSS
right
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | auto |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.php#propdef-right |
Описание
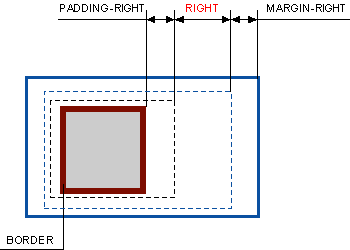
Для позиционированного элемента определяет расстояние от правого края родительского элемента, не включая отступ, поле и ширину рамки, до правого края дочернего элемента (рис. 1). Отсчет координат зависит от значения параметра position. Если его аргумент равен absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его правого края. В случае значения relative, аргумент right отсчитывается от правого края исходного положения элемента.

Рис. 1. Значение параметра right
Синтаксис
right: значение | проценты | auto
Аргументы
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение параметра right может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента. Аргумент auto не изменяет положение элемента.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>right</title>
<style type="text/css">
#leftcol {
position: absolute; /* Абсолютное позиционирование */
top: 20px; /* Положение от верхнего края */
left: 20px; /* Положение от левого края */
width: 100px; /* Ширина блока */
background: #fc3; /* Цвет фона */
border: 1px solid #000; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
}
#centercol {
position: relative; /* Относительное позиционирование */
background: maroon; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
color: white; /* Цвет текста */
margin: 13px 250px 0px 130px; /* Отступы вокруг блока */
}
#rightcol {
position: absolute; /* Абсолютное позиционирование */
top: 20px; /* Положение от верхнего края */
right: 20px; /* Положение от правого края */
width: 200px; /* Ширина блока */
background: #ccc; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div id="leftcol">...</div>
<div id="centercol">...</div>
<div id="rightcol">...</div>
</body>
</html>
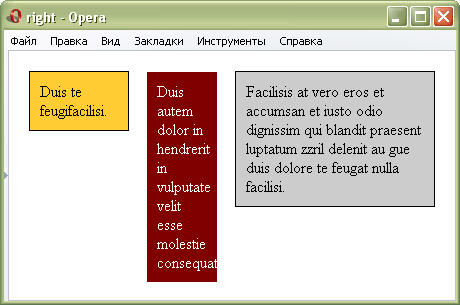
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра right
Объектная модель
[window.]document.getElementById("elementID").style.right