Свойства CSS
left
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | auto |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.php#propdef-left |
Описание
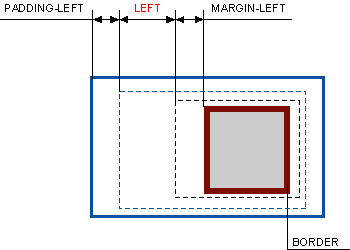
Для позиционированного элемента определяет расстояние от левого края родительского элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента (рис. 1). Отсчет координат зависит от значения параметра position. Если его аргумент равен absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его левого края. В случае значения relative, аргумент left отсчитывается от левого края исходного положения элемента.

Рис. 1. Значение параметра left
Синтаксис
left: значение | проценты | auto
Аргументы
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение параметра left может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента. Аргумент auto не изменяет положение элемента.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>left</title>
<style type="text/css">
.layer1 {
position: absolute; /* Абсолютное позиционирование */
left: 20px; /* Положение от левого края */
background: #fc3; /* Цвет фона */
margin: 7px; /* Отступы вокруг элемента */
}
.layer2 {
position: relative; /* Относительное позиционирование */
left: -12px; /* Положение от левого края */
top: 13px; /* Положение от верхнего края */
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin: 7px; /* Отступы вокруг элемента */
}
</style>
</head>
<body>
<div class="layer1">
<div class="layer2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</div>
</body>
</html>
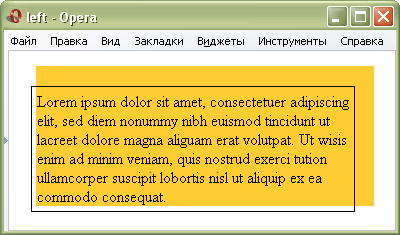
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра left
Объектная модель
[window.]document.getElementById("elementID").style.left