Свойства CSS
white-space
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Част. | Част. | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Част. — поддерживается частично.
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | normal |
| Наследуется | Да |
| Применяется | К блочным элементам |
| Аналог HTML | <PRE>, <NOBR> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.php#propdef-white-space |
Описание
Параметр white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег <PRE>, помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу тега <PRE>, но в отличие от него не меняет шрифт на моноширинный.
Синтаксис
white-space: normal | nowrap | pre
Аргументы
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически.
- nowrap
- Переносы строк в коде HTML игнорируются, весь текст отображается одной строкой,
вместе с тем, добавление тега <BR> переносит текст на новую строку. - pre
- Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>white-space</title>
<style type="text/css">
P.example {
border: 1px dashed #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: "Courier New", Courier, monospace; /* Семейство шрифта */
padding: 7px; /* Поля вокруг текста */
margin: 0px 0px 1em; /* Отступы */
white-space: pre; /* Учитываются все пробелы и переносы */
}
P.exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Отображать как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер шрифта */
margin: 0px; /* Убираем отступы */
white-space: nowrap; /* Переносов в тексте нет */
}
</style>
</head>
<body>
<p class="exampleTitle">Пример</p>
<p class="example">
<html>
<body>
<b>Великая теорема Ферма</b><br>
<i>X <sup><small>n</small></sup>
+ Y <sup><small>n</small></sup> =
Z <sup><small>n</small></sup></i><br>
где n - целое число > 2
</body>
</html>
</p>
</body>
</html>
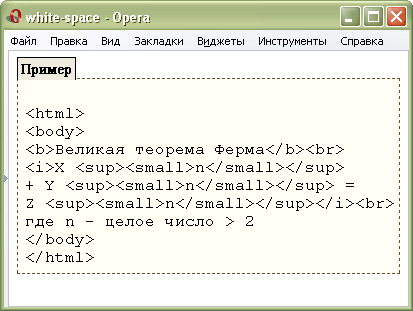
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра white-space
Объектная модель
[window.]document.getElementById("elementID").style.whiteSpace
Примечание
Браузер Internet Explorer 6 и младше не поддерживает аргумент pre. Internet Explorer 7 понимает значение pre только в «строгом» режиме (<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">).
Браузер Opera 9 также работает со значением pre-wrap, при котором сохраняются все пробелы и переносы. Однако если текст по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.